포토샵을 통해서 심플하게 만든 위 모양의 배너(크기 200x60 pixel)을 블로그 사이드바에 장착하고, 이 배너를 클릭하면 링크프라이스 쇼핑몰(샵포탈)로 링크되도록 만드는 절차를 공부하려합니다.
우선 결과물부터 보겠습니다.
제 블로그 사이드바에 장착된 쇼핑몰 배너입니다. 좀 단순하고 투박합니다. ㅠㅠ

내 블로그 사이드바에 쇼핑몰 링크배너 달기는 크게 2부분으로 나누어 작업을 하겠습니다. (티스토리 기준입니다.)
1. 배너이미지 스킨에 업로드 하기
2. HTML배너출력 플러그인을 이용하여 링크하기
# 배너이미지 블로그 스킨에 업로드하기
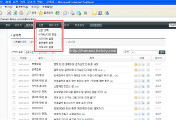
1. 먼저 자신의 블로그에 로그인한 후 스킨 메뉴에서 HTML/CSS편집을 누르면 화면과 같이 파일업로드 버튼이 나옵니다.

2. 이 "파일업로드" 버튼을 누른 후 준비해 놓은 이미지 배너화일이 있는 디렉토리로가서 업로드할 화일을 클릭하고 "열기"버튼을 눌러 줍니다. 그러면 스킨에 화일이 업로드 됩니다.
돈 많이 버는 직업은?
# HTML배너출력 플러그인을 이용하여 배너를 사이드바에 달기
3. 자 이제는 HTML배너출력 플러그인을 사이드바에 달 순서입니다. 자신의 블로그 관리자 화면에 로그인합니다. 스킨→사이드바설정버튼을 클릭하면 아래화면이 나타납니다. 여기서 "사용 가능한 모듈" 부분에서 플러그인을 눌러 "HTML 배너출력" 찾습니다. HTML 배너출력 플러그인을 찾았으면 마우스로 클릭하여 손을 떼지말고 클릭한 상태에서 사이드바의 제일 아래부분이나 본인이 원하는 사이드바의 위치에 올려놓습니다. 그리고 손을 뗍니다. 그러면 살포시 사이드바에 장착되는게 보이시죠?
전문적인 IT자격증 취득노하우

4. 내려놓은 배너출력플러그인의 "편집"이라고 적힌 부분을 한 번 클릭해주면 아래와 같이 내용을 입력할 수 있는 상태가 됩니다. 여기에 HTML 소스를 넣어주면 됩니다.

참고로 제 블로그 사이드바에 있는 쇼핑몰배너의 html소스입니다.
href=" " 의 따옴표 사이에는 자신이 링크를 원하는 쇼핑몰의 주소를 적으시면 되고요. img src=의 뒤에는 배너의 이미지로 사용할 그림화일의 위치주소를 적어주면됩니다. (위의 파란부분 참고)
5. 그런데 많은 분들이 img src 뒷부분에 이미지주소를 어떻게 적어 넣어야 할지를 몰라서 시행착오를 많이 겪고 있습니다. 이미지 주소를 확인하는 방법입니다. 우선 배너로 활용하고자 하는 이미지 화일을 파일 업로드 화면에서 찾아 아래와 같이 클릭하면 왼쪽에 이미지가 나옵니다. 이 이미지에 커서를 올려놓고(이게 중요합니다. 이미지에 커서를 올려놓아야 합니다.)....

마우스 오른쪽 버튼을 클릭하면 등록정보가 나옵니다. 아래 등록정보 화면의 주소 URL을 마우스로 긁어서 img src 뒷부분에 붙여줍니다.

소스코드 다시 한번 보시고요.
위의 소스코드를 html배너출력 플러그인의 편집 버튼을 눌러 나오는 곳에 붙이기를 합니다.
6. 이제 확인 버튼을 누르고 사이드바 설정화면의 저장버튼을 누르면 작업이 끝납니다. 저장버튼을 꼭꼭 누르셔야 여태까지 했던 작업들이 수포로 돌아가지 않습니다. 정말 고생 많이 하셨네요. ![]()
자 이제 각자의 블로그로 돌아가 제대로 화면이 출력됬는지 확인할 순서입니다. 제대로 되었으면 사이드바에 새로 장착된 배너를 클릭할 때 아래화면이 뜨게 됩니다. 즐거운 시간되세요. by 하남댁 ![]()

좋은 글 많이 쓰시고 트래픽 폭탄 꼭 맞으세요 ^-^
나도 이제 자바(jvava)전문가~
2009/05/11 - [블로그] - 내 블로그에 현재 몇 명이? 어디에서 접속해 있나요?
2009/06/13 - [블로그] - 트래픽 폭탄, 초보의 그 짜릿한 첫 경험
'블로그팁' 카테고리의 다른 글
| 블로거 필수어플 "shoot me", 갤럭시s 화면캡쳐 강력어플 소개 (2) | 2011.01.17 |
|---|---|
| 내 블로그에 현재 몇 명이? 어디에서 접속해 있나요? (6) | 2010.08.01 |
| 클릭 한 번 잘못하여 초가삼간 다 태운 사연 (26) | 2010.08.01 |
| 하남이의 사랑방에서 티스토리 초대장 드립니다.(마감) (5) | 2009.07.19 |
| 제휴마케팅업체, 인터리치(interich) CPC광고 10일 사용결과 (8) | 2009.07.06 |